前言
最近想系统一点学一学前端,这一篇博客就简要记录一些前端中 HTML 基础入门的学习笔记吧。
看完了小甲鱼目前更新了的web开发入门的视频,讲的还是挺不错的,总体来说还算比较系统的,而且疑车有据23333。
不过感觉不够全面,于是再来刷了一遍 W3School。
后面忘了还可以再来看看,或者再查文档就完事了。😂
其实就是简单过一遍23333 类似于抄一遍(x
这篇文章超长长长长长长长长…… 所以先做好准备。
由于我的博客自带了一些CSS样式,显示的效果可能和预计的不同,最好还是建一个新的HTML文件来试试吧。
一些参考的网站
B站视频 (小甲鱼的视频居然还没更新完,催更一波
整体框架
HTML5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>在VS Code中可以直接输入html:5,按下Tab键即可自动输入模板。用的是 Emmet Abbreviation。
下面主要参考 W3School 的教程。更详细的请参考官网。
元素
HTML 文档是由 HTML 元素定义的。
元素指的是从开始标签(start tag) or开放标签(opening tag) 到结束标签(end tag) or闭合标签(closing tag) 的所有代码。
空元素在开始标签中进行关闭(以开始标签的结束而结束),如<br />。虽然写成<br>也行,但建议都关闭。
HTML 标签对大小写不敏感:<P> 等同于<p>。但是推荐/强制使用小写字母。
属性
属性为 HTML 元素提供附加信息。
属性总是以名称/值对的形式出现,比如:*name=”value”*。总是在 HTML 元素的开始标签中规定。
属性和属性值对大小写不敏感。但推荐使用小写。
属性值要包含在引号内,双引号、单引号均可。若属性值本身就含有双引号,那么必须使用单引号↓。
name='Bill "HelloWorld" Gates'常用的 HTML 属性:
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名(classname) |
| id | id | 规定元素的唯一 id |
| style | style_definition | 规定元素的行内样式(inline style) |
| title | text | 规定元素的额外信息(可在工具提示中显示) |
头部 head
head元素中可以包含<title>、<base>、<link>、<meta>、<script> 以及 <style>。
title 元素
<title> 标签定义文档的标题。
<head>
<title>Title of the document</title>
</head>base 元素
<base> 标签为页面上的所有链接规定默认地址或默认目标(target):
<head>
<base href="https://miaotony.xyz/" />
<base target="_blank" />
</head>link 元素
定义文档与外部资源之间的关系。如样式表等。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>style 元素
<style> 标签用于为 HTML 文档定义样式信息。
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>meta 元素
元数据(metadata)是关于数据的信息。
<meta> 标签提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。
典型的情况是,meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
<meta> 标签始终位于 head 元素中。
元数据可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
指定 UTF-8 编码
<meta charset="utf-8">网页尺寸自适应
<meta name="viewport" content="width=device-width, initial-scale=1.0">一些SEO关键词优化
关键词,描述,作者等。
<meta name="keywords" content="MiaoTony, HTML, test" />
<meta name="description" content="MiaoTony's HTML test."/>
<meta name="author" content="MiaoTony" />自动刷新跳转页面 / 重定向页面
<meta http-equiv="refresh" content="0; https://miaotony.xyz" />0s后自动跳转。
标题
标题(Heading)是通过 <h1> - <h6>定义,从大到小。
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。
水平线
<hr />标签用于定义水平线。如↓。
段落
<p> 标签
浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
插入空行可以利用 <br />,不要用 p 标签。
<p>这是段落</p>这是段落
在不产生一个新段落的情况下进行换行(新行),使用 <br />,比如:
<p>This is<br />a para<br />graph with line breaks</p>This is
a para
graph with line breaks
显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。
需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。比如:
<p>
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
</p>春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。
注释
<!-- This is a comment -->条件注释
条件注释定义只有 Internet Explorer 执行的 HTML 标签。
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->样式
<style> 标签用于为 HTML 文档定义样式信息。
<p style="font-family:verdana;color:red">
This text is in Verdana and red</p>
<p style="font-family:times;color:green">
This text is in Times and green</p>
<p style="font-size:30px">This text is 30 pixels high</p>This text is in Verdana and red
This text is in Times and green
This text is 30 pixels high
下面是一些实例,更多关于样式的需要看 **CSS教程** 来着((背景颜色
bgcolor 属性已经弃用了,要用background-color。
<p style="background-color:blue">This is a paragraph.</p>This is a paragraph.
字体、颜色和尺寸
style 属性淘汰了旧的 <font> 标签。
<p style="font-family:arial;color:red;font-size:25px;">A paragraph.</p>A paragraph.
文本对齐
使用text-align属性
style 属性淘汰了旧的 align 属性。
<p style="text-align:left">靠左对齐</p>
<p style="text-align:center">居中对齐</p>
<p style="text-align:right">靠右对齐</p>靠左对齐
居中对齐
靠右对齐
文本格式化
定义很多供格式化输出的元素,比如粗体和斜体字。
格式化
建议用strong、em这类基于内容的样式(content-based style)来代替b、i这类物理样式(physical style),更能语义化。
<b>This text is bold</b>
<strong>This text is strong</strong>
<big>This text is big</big>
<em>This text is emphasized</em>
<i>This text is italic</i>
<small>This text is small</small>
This text contains
<sub>subscript下标</sub>
This text contains
<sup>superscript上标</sup>This text is bold
This text is strong
This text is big
This text is emphasized
This text is italic
This text is small
This text containssubscript下标
This text containssuperscript上标
预格式文本
<pre>标签
<pre>
这是
预格式文本。
它保留了 空格
和换行。
</pre>
<pre>
for i in range(1,10):
print(i)
</pre>这是 预格式文本。 它保留了 空格 和换行。
pre 标签很适合显示计算机代码:(可以先用pre再用code标签
for i in range(1,10):
print(i)
计算机/编程代码
这些标签常用于显示计算机/编程代码↓。
<code>Computer code</code>
<kbd>Keyboard input</kbd>
<tt>Teletype text</tt>
<samp>Sample text</samp>
<var>Computer variable</var>Computer code
Keyboard input
Teletype text
Sample text
Computer variable
地址
address
<address>
Written by <a href="https://miaotony.xyz">MiaoTony</a>.<br />
Visit me at:<br />
miaotony.xyz<br />
MeowBox
</address>Visit me at:
miaotony.xyz
MeowBox
缩写和首字母缩写
在某些浏览器中,当把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。
<abbr>定义缩写,<acronym> 定义首字母缩写。
<abbr title="etcetera">etc.</abbr>
<acronym title="World Wide Web">WWW</acronym>etc.
WWW
文字方向(双向重写)
若浏览器支持双流向覆盖 bi-directional override (bdo),<bdo>元素用于覆盖当前文本方向,则下面这一行会从右向左输出 (rtl)。
<bdo dir="rtl">
Here is some Hebrew text
</bdo>引用
使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现(只是加一个引号)。
这是长的引用:
<blockquote>
这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。
</blockquote>
这是短的引用:
<q>这是短的引用。</q>这是长的引用:
这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。
这是短的引用:
这是短的引用。
删除线 & 插入线
大多数浏览器会改写为删除文本和下划线文本。
一些老式的浏览器会把删除文本和下划线文本显示为普通文本。
<p>一打有 <del>二十</del> <ins>十二</ins> 件。</p>一打有 二十 十二 件。
定义
HTML5 标准:
- 如果设置了
<dfn>元素的title属性,则定义项目:
<p>The <dfn title="World Health Organization">WHO</dfn> was founded in 1948.</p>The WHO was founded in 1948.
- 如果
<dfn>元素包含具有标题的<abbr>元素,则title定义项目:
<p>The
<dfn><abbr title="World Health Organization">WHO</abbr></dfn>
was founded in 1948.
</p>The WHO was founded in 1948.
- 否则,
<dfn>文本内容即是项目,并且父元素包含定义。
<p><dfn>WHO</dfn> World Health Organization 成立于 1948 年。</p>WHO World Health Organization 成立于 1948 年。
若希望简而化之,请使用第一条,或使用 <abbr> 代替。
著作标题
浏览器通常以斜体来显示。
<p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p>The Scream by Edward Munch. Painted in 1893.
计算机代码
<code> 元素不保留多余的空格和折行。
<code>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</code>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
需解决该问题,必须在 <pre> 元素中包围代码
<code>
<pre>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</pre>
</code>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
也可以code和pre反过来。
CSS 样式的引用
外部样式表
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>内部样式表
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>内联样式
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>优先级是 内联样式>内部样式表>外部样式表。
链接
<a href="https://miaotony.xyz">MiaoTony's blog</a>“链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
这是另一个 mailto 链接:
<p><a href="mailto:[email protected][email protected]&[email protected]&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20big%20summer%20party!">发送邮件!</a>
</p>target 属性
Target 属性可以定义被链接的文档在何处显示。
在新窗口打开:
<a href="https://miaotony.xyz" target="_blank">MiaoTony's blog</a>跳出页面框架:
<a href="https://miaotony.xyz" target="_top">MiaoTony's blog</a>(在hexo部署的时候,好像把所有的target都改成 “_blank” 了 emmm
name 属性
name属性规定锚(anchor)的名称。可以使用 name 属性创建 HTML 页面中的书签。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接。
首先对锚进行命名,或者说创建一个书签——
<a name="label123">锚(显示在页面上的文本)</a>也可以使用 id 属性来替代 name 属性。
然后在同一个文档中创建指向该锚的链接,或在其他页面指向该锚,即可跳转到这个锚点的位置。
将 # 符号和锚名称添加到 URL 的末端,就可以直接链接到 tips 这个命名锚了。
<a href="#tips" target="_self">跳转到上面的锚点</a>假如浏览器找不到已定义的命名锚,那么就会定位到文档的顶端。不会有错误发生。
图像
空标签,只包含属性,并且没有闭合标签。
<img src="url" />替代文本 alt 属性
在浏览器无法载入图像时(图裂了),替换文本属性将被用来显示失去的信息。
<img src="cat.gif" alt="A cat">就像这样:

图像背景
<body background="/background.jpg">如果图像小于页面,图像会进行重复。
图像对齐
<h2>未设置对齐方式的图像:</h2>
<p>图像 <img src ="pic.jpg"> 在文本中</p>
<h2>已设置对齐方式的图像:</h2>
<p>图像 <img src="pic.jpg" align="bottom"> 在文本中</p>
<p>图像 <img src ="pic.jpg" align="middle"> 在文本中</p>
<p>图像 <img src ="pic.jpg" align="top"> 在文本中</p>bottom 对齐方式是默认的对齐方式。

浮动图像
<p>
<img src ="/i/eg_cute.gif" align ="left">
带有图像的一个段落。图像的 align 属性设置为 "left"。图像将浮动到文本的左侧。
</p>
<p>
<img src ="/i/eg_cute.gif" align ="right">
带有图像的一个段落。图像的 align 属性设置为 "right"。图像将浮动到文本的右侧。
</p>
图像尺寸
通过改变 img 标签的 “height” 和 “width” 属性的值,可以放大或缩小图像。
<img src="/html5.jpg" width="50" height="50">
<img src="/html5.jpg" width="100" height="100">
<img src="/html5.jpg" width="200" height="200">


图像链接
将一个图像当作链接使用。
<a href="https://miaotony.xyz"><img src="/html5.jpg" /></a>(有可能被hexo优化掉emmm
创建图像映射
创建带有可供点击区域的图像地图。其中的每个区域都是一个超级链接。
img 元素中的 “usemap” 属性引用 map 元素中的 “id” 或 “name” 属性(根据浏览器)
图片左上角坐标为 (0,0),右下角为 (x,y),左往右为x轴正方向,上往下为y轴正方向。
<img
src="https://www.w3school.com.cn/i/eg_planets.jpg"
border="0" usemap="#planetmap"
alt="Planets" />
<map name="planetmap" id="planetmap">
<area
shape="circle"
coords="180,139,14"
href ="https://www.w3school.com.cn/example/html/venus.html"
target ="_blank"
alt="Venus" />
<area
shape="circle"
coords="129,161,10"
href ="https://www.w3school.com.cn/example/html/mercur.html"
target ="_blank"
alt="Mercury" />
<area
shape="rect"
coords="0,0,110,260"
href ="https://www.w3school.com.cn/example/html/sun.html"
target ="_blank"
alt="Sun" />
</map>其中<map>用来定义图像地图,<area>用来定义图像地图中的可点击区域。
点击对应的区域会跳转到不同的页面。*(链接有可能被hexo优化掉emmm*还是可以点的

将图像转换为图像映射
把一幅普通的图像设置为图像映射。加入ismap 属性,即可获得图片的坐标。
<a href="/html_ismap.html">
<img src="/planets.jpg" ismap />
</a>如果点击 (12,34),则会访问/html_ismap.html?12,34.
表格
每个表格由 table 标签开始。每个表格行由 tr 标签 (table row) 开始。每个表格数据由 td 标签 (table data) 开始,即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
(这里在博客上可能很多显示不正常,因为另外有CSS样式对全局表格进行了定义
<table>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
边框
border属性
上面的例子没有边框,或者设置<table border="0">。
带有普通的边框:
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>| First | Row |
| Second | Row |
粗的边框(增大border):
<table border="10">| First | Row |
| Second | Row |
表头
th标签
大多数浏览器会把表头显示为粗体居中的文本
<table border="1">
<tr>
<th>Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>| Heading | Another Heading |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
下面是垂直的表头:
<table border="1">
<tr>
<th>姓名</th>
<td>Miao</td>
</tr>
<tr>
<th>电话</th>
<td>123456</td>
</tr>
<tr>
<th>电话</th>
<td>654321</td>
</tr>
</table>| 姓名 | Miao |
|---|---|
| 电话 | 123456 |
| 电话 | 654321 |
空单元格
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td></td>
<td>row 2, cell 2</td>
</tr>
</table>| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 2 |
这个空的单元格的边框可能没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符( ),就可以将边框显示出来。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td> </td>
<td>row 2, cell 2</td>
</tr>
</table>| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 2 |
表的标题
caption标签
<table border="6">
<caption>这是标题</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>| 100 | 200 | 300 |
| 400 | 500 | 600 |
单元格跨行跨列
横跨列:colspan属性
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Miao</td>
<td>123456</td>
<td>654321</td>
</tr>
</table>| 姓名 | 电话 | |
|---|---|---|
| Miao | 123456 | 654321 |
横跨行:rowspan属性
<table border="1">
<tr>
<th>姓名</th>
<td>Miao</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>123456</td>
</tr>
<tr>
<td>654321</td>
</tr>
</table>| 姓名 | Miao |
|---|---|
| 电话 | 123456 |
| 654321 |
表格内标签
<table border="1">
<tr>
<td>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</td>
<td>这个单元包含一个表格:
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>这个单元包含一个列表:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>菠萝</li>
</ul>
</td>
<td>一张图片:
<img src="FrontEnd_HTML_Basic/html5.jpg" alt="HTML5" />
</td>
</tr>
</table>|
这是一个段落。 这是另一个段落。 |
这个单元包含一个表格:
|
||||
这个单元包含一个列表:
|
一张图片:

|
单元格边距
Cellpadding 单元格内容与其边框之间的空白。
<table border="1"
cellpadding="20">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>| First | Row |
| Second | Row |
单元格间距
cellspacing 增加单元格之间的距离。
<table border="1"
cellspacing="20">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>| First | Row |
| Second | Row |
表格/单元格背景
背景颜色bgcolor属性
<table border="1"
bgcolor="yellow">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>| First | Row |
| Second | Row |
背景图像background属性
<table border="1"
background="FrontEnd_HTML_Basic/html5.jpg">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>| First | Row |
| Second | Row |
单元格背景同理,加在相应的td标签里即可。例如:
<table border="1">
<tr>
<td bgcolor="blue">First</td>
<td>Row</td>
</tr>
</table>| First | Row |
排列内容
align属性
<table width="400" border="1">
<tr>
<th align="center">消费项目....</th>
<th align="center">一月</th>
<th align="center">二月</th>
</tr>
<tr>
<td align="left">衣服</td>
<td align="right">$241.10</td>
<td align="right">$50.20</td>
</tr>
<tr>
<td align="left">食物</td>
<td align="right">$730.40</td>
<td align="right">$650.00</td>
</tr>
<tr>
<th align="left">总计</th>
<th align="right">$1001.50</th>
<th align="right">$744.65</th>
</tr>
</table>| 消费项目.... | 一月 | 二月 |
|---|---|---|
| 衣服 | $241.10 | $50.20 |
| 食物 | $730.40 | $650.00 |
| 总计 | $1001.50 | $744.65 |
框架
frame属性
<p>Table with frame="box":</p>
<table frame="box">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="above":</p>
<table frame="above">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="below":</p>
<table frame="below">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="hsides":</p>
<table frame="hsides">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="vsides":</p>
<table frame="vsides">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>Table with frame="box":
| Month | Savings |
|---|---|
| January | $100 |
Table with frame="above":
| Month | Savings |
|---|---|
| January | $100 |
Table with frame="below":
| Month | Savings |
|---|---|
| January | $100 |
Table with frame="hsides":
| Month | Savings |
|---|---|
| January | $100 |
Table with frame="vsides":
| Month | Savings |
|---|---|
| January | $100 |
行分组
thead 元素应该与 tbody 和 tfoot 元素结合起来使用。(但很少使用这三个元素)
tbody 元素用于对 HTML 表格中的主体内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<thead> 内部必须拥有 <tr> 标签!
<table border="1">
<thead style="color:green">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody style="color:blue;height:50px">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot style="color:red">
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>| Month | Savings |
|---|---|
| January | $100 |
| February | $80 |
| Sum | $180 |
列分组
col标签为表格中一个或多个列定义属性值。
col 元素是仅包含属性的空元素。如需创建列,您就必须在 tr 元素内部规定 td 元素。
例如为表格中的三个列规定了不同的对齐方式:
<table width="100%" border="1">
<col align="left" />
<col align="left" />
<col align="right" />
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>| ISBN | Title | Price |
|---|---|---|
| 3476896 | My first HTML | $53 |
(然而我用Firefox、Chrome、Edge都没有效果emmmm。
colgroup 标签用于对表格中的列进行组合,以便对其进行格式化。
如需对全部列应用样式,<colgroup>标签很有用,这样就不需要对各个单元和各行重复应用样式了。
<colgroup> 标签只能在 table 元素中使用。
例如两个 colgroup 元素为表格中的三列规定了不同的对齐方式和样式(注意第一个 colgroup 元素横跨两列):
<table width="100%" border="1">
<colgroup span="2" align="left"></colgroup>
<colgroup align="right" style="color:#0000FF;"></colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>| ISBN | Title | Price |
|---|---|---|
| 3476896 | My first HTML | $53 |
(然而我这里还是没有效果emmm
列表
无序列表
Unordered list
(这里的样式也被全局的样式给冲掉了 emmm
项目列表,项目默认使用粗体圆点(典型的小黑圆圈)进行标记。
<ul>
<li>First item</li>
<li>Next item</li>
</ul>- First item
- Next item
可以定义不同的样式类型。
disc 类型
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul> - 苹果
- 香蕉
- 柠檬
- 桔子
circle 类型
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul> - 苹果
- 香蕉
- 柠檬
- 桔子
square 类型
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul> - 苹果
- 香蕉
- 柠檬
- 桔子
有序列表
Ordered list
列表项目默认使用数字进行标记。
<ol>
<li>First item</li>
<li>Next item</li>
</ol>- First item
- Next item
有序列表也可以定义不同的样式
数字列表
<ol type="1">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol> - 苹果
- 香蕉
- 柠檬
- 桔子
字母列表
大写字母
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol> - 苹果
- 香蕉
- 柠檬
- 桔子
小写字母改成 <ol type="a"> 即可。
罗马字母列表
<ol type="I">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol> - 苹果
- 香蕉
- 柠檬
- 桔子
小写罗马字母则为 <ol type="i"> 。
- 苹果
- 香蕉
- 柠檬
定义列表
Definition list
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>First term</dt>
<dd>Definition</dd>
<dt>Next term</dt>
<dd>Definition</dd>
</dl>- First term
- Definition
- Next term
- Definition
嵌套列表
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶
<ul>
<li>中国茶</li>
<li>非洲茶</li>
</ul>
</li>
</ul>
</li>
<li>牛奶</li>
</ul>- 咖啡
- 茶
- 红茶
- 绿茶
- 中国茶
- 非洲茶
- 牛奶
块
可以通过 <div> 和 <span> 将 HTML 元素组合起来。
大多数 HTML 元素被定义为块级元素或内联元素。“块级元素” block level element,“内联元素” inline element。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
内联元素在显示时通常不会以新行开始。
div 元素
division/section
可以说是最常用的块级元素8。可用于组合其他 HTML 元素的容器。
它没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。
span 元素
内联元素,可用作文本的容器。
也没有特定的含义。
也可以与 CSS 一同使用,来给部分文本定义样式属性。
类
class属性
可以用来给同一类元素设置相同的样式。
设置 <div> 元素的类,使我们能够为相同的 <div> 元素设置相同的样式:
<style>
.miaotest {
background-color:pink;
color:white;
margin:20px;
padding:20px;
}
</style>
<div class="miaotest">
<p>London</p>
<p>London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="miaotest">
<p>Paris</p>
<p>Paris is the capital and most populous city of France.</p>
</div>London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Paris
Paris is the capital and most populous city of France.
同理,也可以设置 <span> 元素的class属性来对相同类设置样式。
<style>
span.redtest {color:red;}
</style>
<p>My <span class="redtest">Important</span> Things</p>
My Important Things
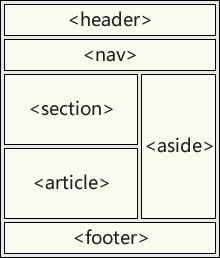
网页布局
这里 HTML5 新增了不少语义化元素,替代了原先 <div id="xxx">这样定义网页布局的形式。
具体的语义元素是这样的。
| 语义元素 | 含义 |
|---|---|
| header | 定义文档或节的页眉 |
| nav | 定义导航链接的容器 |
| section | 定义文档中的节 |
| article | 定义独立的自包含文章 |
| aside | 定义内容之外的内容(比如侧栏) |
| footer | 定义文档或节的页脚 |
| details | 定义额外的细节 |
| summary | 定义 details 元素的标题 |

例如:
<body>
<header>
<h1>City Gallery</h1>
</header>
<nav>
London<br>
Paris<br>
Tokyo<br>
</nav>
<section>
<h1>London</h1>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</section>
<footer>
Copyright W3School.com.cn
</footer>
</body>具体后面再看看 HTML5 的新语义元素吧(
框架
通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。
每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
结构框架标签 frameset
frameset标签 / 框架集
它定义了如何将窗口分割为框架。每个 frameset 定义了一系列 行 或 列。
rows/columns 的值规定了每行或每列占据屏幕的面积。
框架标签 frame
frame 标签定义了放置在每个框架中的 HTML 文档。
例如,下面这个例子定义了一个两列框架集,第一列占窗口的25%,显示frame_a.htm;第二列占75%,显示frame_b.htm。
<html>
<frameset cols="25%,75%">
<frame src="frame_a.htm">
<frame src="frame_b.htm">
</frameset>
</html>假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在 <frame> 标签中加入:noresize="noresize"。
即(此处分成两行rows)
<frameset rows="25%,75%">
<frame src="frame_a.htm" noresize="noresize">
<frame src="frame_b.htm">
</frameset>noframes 标签
不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用!
不过,假如添加包含一段文本的 <noframes> 标签,就必须将这段文字嵌套于 <body></body> 标签内。
<html>
<frameset cols="25%,50%,25%">
<frame src="/example/html/frame_a.html">
<frame src="/example/html/frame_b.html">
<frame src="/example/html/frame_c.html">
<noframes>
<body>您的浏览器无法处理框架!</body>
</noframes>
</frameset>
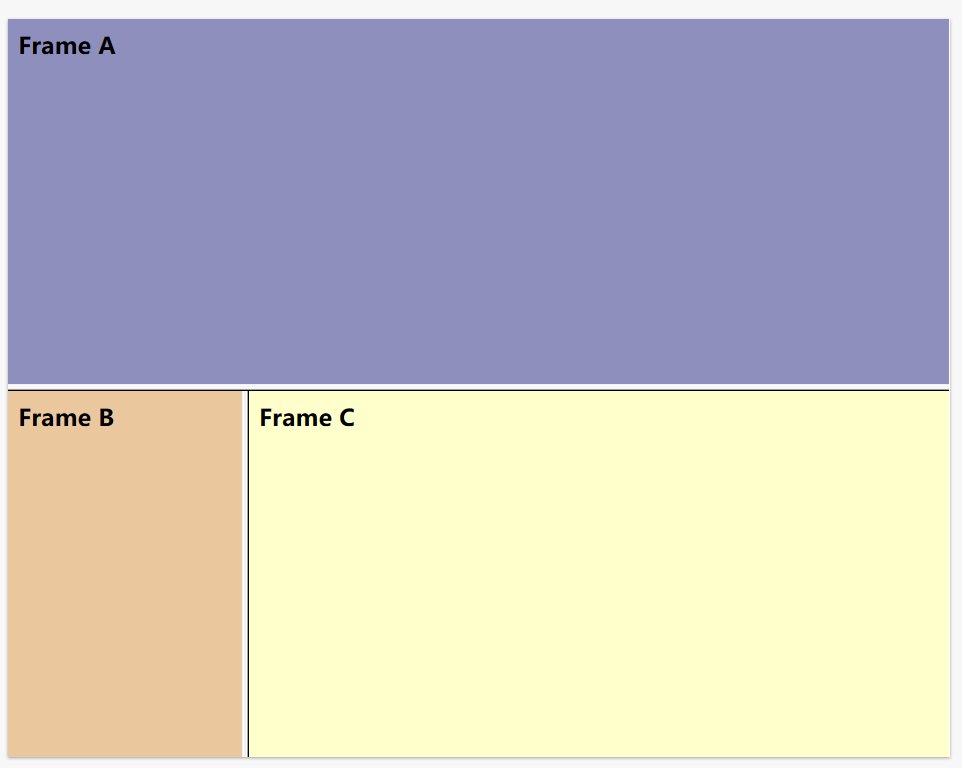
</html>混合框架结构
<html>
<frameset rows="50%,50%">
<frame src="/example/html/frame_a.html">
<frameset cols="25%,75%">
<frame src="/example/html/frame_b.html">
<frame src="/example/html/frame_c.html">
</frameset>
</frameset>
</html>
内嵌框架
Iframe 用于在网页内显示网页。
height 和 width 属性用于规定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以用百分比来设定(比如 “80%”)。
对于不支持iframe的浏览器,可以把需要的提示文本放置在 <iframe> 和 </iframe> 之间。
比如这里嵌套了一个我的博客首页(套娃嘻嘻嘻
<iframe src="https://miaotony.xyz" width="600" height="400">您的浏览器不支持iframe唉</iframe>iframe 可用作链接的目标(target)。
链接的 target 属性必须引用 iframe 的 name 属性:
<iframe src="https://miaotony.xyz" width="600" height="200" name="iframe_miao"></iframe>
<p><a href="https://miaotony.xyz/friends" target="iframe_miao">friends</a></p>(可能部署博客的时候这里用不了
脚本
script 元素
<script> 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
<noscript> 标签提供无法使用脚本时的替代内容。
<script type="text/javascript">
function sayhello(){
alert("Hello World!");
}
</script>
<noscript>Sorry, your browser does not support JavaScript!</noscript>后面学JavaScript再慢慢看(
字符实体
HTML 中的预留字符必须被替换为字符实体。
形式类似于这样
&entity_name;
&#entity_number;如 < 或 < 表示小于号 < 。
不间断空格
URL 编码
URL,Uniform Resource Locator,统一资源定位符。
URL 只能使用 ASCII 字符集来通过因特网进行发送。
URL 编码会将字符转换为可通过因特网传输的格式。
它使用 “%” 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
(之前玩CTF就遇到过一个题,它的某个参数里需要输入加号(+),所以要写成 %2b。
小结
入门就到这里了吧emmm
虽然有点枯燥,但所见所得还是挺有趣的哈哈哈。
进阶再来看看HTML的表单与输入,还有H5中的新元素,画布、音视频等等。
溜了溜了 嘻嘻嘻


