前言
前几天过了一遍基础的 HTML 知识,记了点笔记在这里。
总体感觉 HTML 果然是一门标记语言,其实它就是将要展示给用户的各种元素利用带有 < > 的标签标记好,浏览器再根据不同的标签渲染出不同的效果,呈现给用户。
HTML 可以说是搭了一个框架,而 CSS 则是把网页加以打扮,使其变得美观,JavaScript 则提供和拓展了网站与用户之间的交互功能。
这回就来学一学HTML中进阶的内容吧。(其实也不算进阶8
继续主要参考 W3School 的教程吧,也结合一点自己的小体会。
由于博客自带了一些 CSS 样式,可能有些显示效果有所不同。
表单简介
用于收集用户的输入。
form 元素
<form> 元素用来定义 HTML 表单。
框架是这样
<form>
<!--
...
form elements(表单元素)
...
-->
</form>Action 属性
action 属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮(后面再说)。
利用 action 指定将信息发送到服务器的路径。
比如指定 miao.php 这个PHP脚本来处理提交的数据:
<form action="miao.php">RESTful API 的话,通常是指定某个路径,如 /api/user,通过 HTTP 的不同方法进行相应的处理。
如果省略 action 属性,则 action 会被设置为当前页面。
Method 属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST)。
省略的话默认为 GET 方法。
<form action="miao.php" method="GET">
<form action="miao.php" method="POST">GET 适合少量数据的提交(浏览器和服务器对URL长度有限制),数据会以 urlencode 的形式出现在 URL 的参数中,适合非敏感信息。
POST 适合大量数据的提交,且更有安全性,数据在 body 中提交,不会出现在URL中,适合包含敏感信息(例如密码)等情况。
不过二者本质上没有明显的差别,其实是在标准制定上有所不同而已。
Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
若不含name属性,则不会向服务器提交这一项内容。
<form action="#">
First name:<br>
<input type="text" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form> (这个提交不会有反应的啦
form 元素的完整属性
<form action="action_page.php" method="GET" target="_blank" accept-charset="UTF-8"
ectype="application/x-www-form-urlencoded" autocomplete="off" novalidate>
<!-- ...
form elements(表单元素)
... -->
</form> | 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启on)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
用 fieldset 组合表单数据
<fieldset> 元素组合表单中的相关数据。
<legend> 元素为 <fieldset> 元素定义标题。
<form action="#">
<fieldset>
<legend>Personal information:</legend>
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</fieldset>
</form>
表单元素
表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
input 元素
最重要的表单元素。它有很多不同的 type 属性,比如:
| 类型type | 描述 |
|---|---|
| text | 定义常规文本输入。 |
| radio | 定义单选按钮输入(选择多个选择之一) |
| submit | 定义提交按钮(提交表单) |
| …… | …… |
文本输入text、密码输入password
<input type="text"> 定义用于文本输入的单行输入字段。
<input type="password"> 定义密码字段。
表单本身并不可见。文本字段的默认宽度是 20 个字符。
<form>
Username:<br>
<input type="text" name="username">
<br>
Password:<br>
<input type="password" name="password">
</form> 上面这个密码,password 字段中的字符会被做掩码处理(显示为星号或实心圆)。
单选按钮输入 radio
<input type="radio"> 定义单选按钮。
单选按钮允许用户在有限数量的选项中选择其中之一。
注意:name属性要相同,否则可以点击不同选项。
<form>
<input type="radio" name="sex" value="male" checked>Male
<br>
<input type="radio" name="sex" value="female">Female
</form> 复选框输入 checkbox
<input type="checkbox"> 定义复选框。
可以在有限数量的选项中选择零个或多个选项。
<form>
<input type="checkbox" name="animal" value="cat">cat
<br>
<input type="checkbox" name="animal" value="dog">dog
</form> (好像这个在博客里看不到效果i
提交按钮 submit
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。
表单处理程序通常是包含用来处理输入数据的脚本的服务器页面,就是前面说的action属性指定的。
<form action="#">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form> 按钮 button
<input type="button"> 定义按钮。
<button type="button" onclick="alert('Hello World!')">Click Me!</button>通过onclick等属性来指定该按钮的功能。
以下为HTML5中的新增的类型:
color, date, datetime, datetime-local, email, month, number, range, search, tel, time, url, week
数字值的输入 number
<input type="number"> 用于应该包含数字值的输入字段。
<form>
Quantity (between 1 and 5):
<input type="number" name="quantity" min="1" max="5">
</form>可以对输入进行限制,比如以下属性。
| 属性 | 描述 |
|---|---|
| disabled | 规定输入字段应该被禁用。 |
| max | 规定输入字段的最大值。 |
| maxlength | 规定输入字段的最大字符数。 |
| min | 规定输入字段的最小值。 |
| pattern | 规定通过其检查输入值的正则表达式。 |
| readonly | 规定输入字段为只读(无法修改)。 |
| required | 规定输入字段是必需的(必需填写)。 |
| size | 规定输入字段的宽度(以字符计)。 |
| step | 规定输入字段的合法数字间隔。 |
| value | 规定输入字段的默认值。 |
<form>
Quantity:
<input type="number" name="points" min="0" max="100" step="10" value="30">
</form>有个坑,如果指定了step时,你指定的max属性的值不一定是可以取得到的呢。
比如min=1,max=100,step=10,则能取到的值为特定的1,11,21,…,91. 可以试一试。
日期输入 date
下面的几个都是日期选择器(Date Pickers):
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
<input type="date"> 用于应该包含日期的输入字段。
点击后会弹出一个日期选择框,提交之后的值格式类似于 day=2020-02-18。
<form action="#">
输入一个日期吧:
<input type="date" name="day">
<input type="submit">
</form>当然也可以添加限制啦。
<form>
Enter a date before 1990-01-01:
<input type="date" name="bday" max="1989-12-31"><br>
Enter a date after 2020-01-01:
<input type="date" name="bday" min="2020-01-02"><br>
</form>月份输入 month
<input type="month"> 允许用户选择月份和年份。
这个在 Firefox 上不支持,Chrome 上是可以的。
<form>
Birthday (month and year):
<input type="month" name="bdaymonth">
</form>周输入 week
<input type="week"> 允许用户选择周和年。
在 Firefox 上好像也不支持。
<form>
Select a week:
<input type="week" name="week_year">
</form>无时区时间输入 time
<input type="time"> 选择时间(无时区)。
Firefox 也不支持。
<form>
Select a time:
<input type="time" name="usr_time">
</form>有时区时间输入 datetime
<input type="datetime"> 选择时间(无时区)。
Chrome、Firefox 或 Internet Explorer 都不支持 type=”datetime”。
<form>
Birthday (date and time):
<input type="datetime" name="bdaytime">
</form>无时区时间输入 datetime-local
<input type="datetime-local"> 选择日期和时间(无时区)。
Firefox 或者 Internet Explorer 不支持。Chrome 支持。
<form action="#">
输入一个具体时间(日期和时间):
<input type="datetime-local" name="bdaytime">
<input type="submit" value="Send">
</form>颜色输入 color
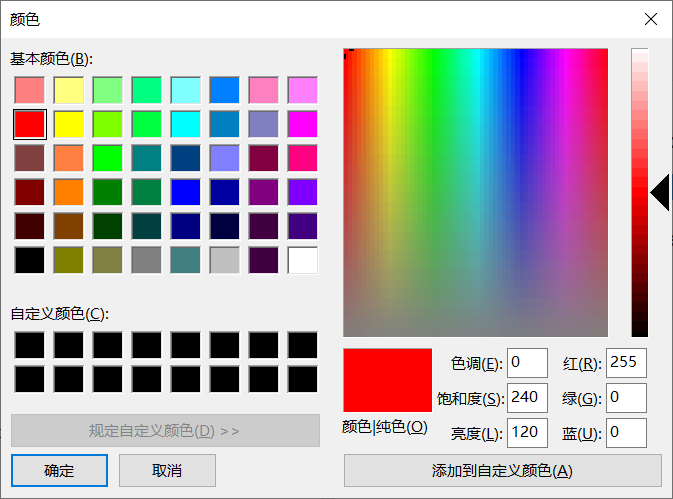
<input type="color"> 用于应该包含颜色的输入字段。
点击会弹出颜色选择器。

<form>
Select your favorite color:
<input type="color" name="favcolor">
</form>提交的值类似于 favcolor=#ff1234(urlencode后为 favcolor=%23ff1234)
十六进制形式的颜色RGB形式。
范围输入 range
<input type="range"> 用于应该包含一定范围内的值的输入字段。
样式是一个滑块。
可以使用如下属性来规定限制:min、max、step、value。
<form>
<input type="range" name="points" min="0" max="10">
</form>电子邮件地址输入 email
<input type="email"> 用于应该包含电子邮件地址的输入字段。
根据浏览器支持,能够在被提交时自动对电子邮件地址进行验证,也可以自己写一个pattern来做简单的有效性验证。
<form>
E-mail:
<input type="email" name="email">
</form>搜索字段输入 search
<input type="search"> 用于搜索字段(搜索字段的表现类似常规文本字段)。
<form>
Search Miao:
<input type="search" name="miaosearch">
</form>电话号码的输入 tel
<input type="tel"> 用于应该包含电话号码的输入字段。
浏览器支持不是很好。
<form>
Telephone:
<input type="tel" name="usrtel">
</form>URL 地址输入 url
<input type="url"> 用于应该包含 URL 地址的输入字段。
根据浏览器支持,在提交时能够自动验证 url 字段。
<form>
Add your website:
<input type="url" name="website">
</form>文件输入/上传 file
<input type="file"> 用于指定上传的文件。
input 元素的属性
value
指定输入字段的默认值。
<form action="">
First name:<br>
<input type="text" name="firstname" value="Miao">
<br>
Last name:<br>
<input type="text" name="lastname">
</form>readonly
只读,不可修改。但它也会作为参数提交给服务器。
readonly 属性不需要值。它等同于 readonly=”readonly”。
<form action="">
<input type="text" name="firstname" value="John" readonly>
</form> disabled
disabled 属性规定输入字段是禁用的。
被禁用的元素是不可用和不可点击的。被禁用的元素不会被提交。
disabled 属性也不需要值。它等同于 disabled=”disabled”。
<form action="">
<input type="text" name="firstname" value="John" disabled>
</form> size
size 属性规定输入字段的尺寸(以字符计)。
指的是输入框的长度。
<form action="">
<input type="text" name="firstname" value="John" size="40">
</form> maxlength
maxlength 属性规定输入字段允许的最大长度。
一个汉字算作两个字符。
如设置 maxlength 属性,则输入控件不会接受超过所允许数的字符。
该属性不会提供任何反馈。如果需要提醒用户,则必须编写 JavaScript 代码。
注意,无论前端如何做提示,只要知道了提交的地址,照样可以构造一个请求进行提交。因此后端也要做好相应的输入限制判断。
<form action="">
<input type="text" name="firstname" value="John" maxlength="10">
</form> 以下为H5中的新属性。
autocomplete
autocomplete 属性规定表单或输入字段是否应该自动完成。
当自动完成开启,浏览器会基于用户之前的输入值自动填写值。默认是开启的。
可以把表单 form 中的 autocomplete 设置为 on,同时把特定的输入字段设置为 off,反之亦然。这样特定的输入就会优先它自己的设置。
autocomplete 属性适用于 <form> 以及如下 <input> 类型:text、search、url、tel、email、password、datepickers、range 以及 color。
<form action="#" autocomplete="on">
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form> autofocus
autofocus 属性是布尔属性。
如果设置,则规定当页面加载时 <input> 元素应该自动获得焦点。
就是光标自动出现在打了autofocus标签的位置,敲键盘就直接输入到相应的文本框里了。
<form action="#">
First name: <input type="text" name="fname" autofocus><br>
Last name: <input type="text" name="lname"><br>
<input type="submit">
</form>
height & width
规定 <input> 元素的高度和宽度。
height 和 width 属性仅用于 <input type="image">。
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">image 输入类型默认会发生点击图像按钮时的 X 和 Y 坐标。
min & max
规定 <input> 元素的最小值和最大值。
适用的类型:number、range、date、datetime、datetime-local、month、time 以及 week。
step
规定 <input> 元素的合法数字间隔。
示例:如果 step=”3”,则合法数字应该是 -3、0、3、6、等等。
可与 max 以及 min 属性一同使用,来创建合法值的范围。
适用于以下输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
list
list 属性引用的 <datalist> 元素中包含了 <input> 元素的预定义选项。
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist> multiple
布尔属性。如果设置,则允许在 <input> 元素中输入一个以上的值。
适用的类型:email 和 file。
Select images: <input type="file" name="img" multiple>Select images:
上面这个就是允许上传多张图片。
form
form 属性规定 <input> 元素所属的一个或多个表单。
如需引用一个以上的表单,请使用空格分隔的表单 id 列表。
输入字段位于 HTML 表单之外(但仍属表单)。
<form action="#" id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
</form>
Last name: <input type="text" name="lname" form="form1">上面这里的lname同样会作为form1表单的一个参数提交给服务器。
formaction
formaction 属性规定当提交表单时处理该输入控件的文件的 URL。
formaction 属性覆盖 <form> 元素的 action 属性。
适用于 type=”submit” 以及 type=”image”。
比如可以给单独一个按钮指定不同的提交路径。
<form action="/example/html5/demo_form.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="提交" /><br />
<input type="submit" formaction="/example/html5/demo_admin.asp" value="以管理员身份提交" />
</form>formmethod
定义用以向 action URL 发送表单数据(form-data)的 HTTP 方法。
formmethod 属性覆盖 <form> 元素的 method 属性。
适用于 type=”submit” 以及 type=”image”。
可以改变提交的方式。
<form action="#" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
<input type="submit" formmethod="post" formaction="#"
value="Submit using POST">
</form> formtarget
规定的名称或关键词指示提交表单后在何处显示接收到的响应。
会覆盖 <form> 元素的 target 属性。可与 type=”submit” 和 type=”image” 使用。
比如指定某个按钮在新的页面打开。
<form action="action_page.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit as normal">
<input type="submit" formtarget="_blank"
value="Submit to a new window">
</form> formenctype
定当把表单数据(form-data)提交至服务器时如何对其进行编码(仅针对 method=”post” 的表单)。
覆盖 <form> 元素的 enctype 属性。
formnovalidate
布尔属性。如果设置,则规定在提交表单时不对 <input> 元素进行验证。
覆盖 <form> 元素的 novalidate 属性。可用于 type=”submit”。
噗,终于看完 input 元素的属性了,真的多emmm
下面接着看其他的表单元素吧。
select 元素 下拉列表
<select> 定义下拉列表,<option> 元素定义待选择的选项。
列表通常会把首个选项显示为被选选项。
可以通过添加 selected 属性来定义预定义选项。
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>textarea 元素 文本域
定义多行输入字段(文本域)。
<textarea name="message" rows="10" cols="30">
The cat was playing in the garden.
</textarea>上面这里指定了默认情况下一行30个字符,一列10个字符。注意一行里一个汉字算作2个字符哒。
button 元素 按钮
定义可点击的按钮。具体再指定相应的动作。
这个和 <input type="button"> 效果类似。
<button type="button" onclick="alert('Hello World!')">Click Me!</button>下面是 HTML5 新增的元素
<datalist> <keygen> <output>
| 标签 | 描述 |
|---|---|
<datalist> |
定义输入控件的预定义选项。 |
<keygen> |
定义键对生成器字段(用于表单)。 |
<output> |
定义计算结果。 |
datalist 元素 预定义选项列表
规定预定义选项列表。
用户会在他们输入数据时看到预定义选项的下拉列表。
<input> 元素的 list 属性必须引用 <datalist> 元素的 id 属性。
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist> 上面的input元素的属性里也提到了。
output 元素
作为计算结果输出显示(比如执行脚本的输出)。
| 属性 | 值 | 描述 |
|---|---|---|
| for | element_id | 描述计算中使用的元素与计算结果之间的关系。 |
| form | form_id | 定义输入字段所属的一个或多个表单。 |
| name | name | 定义对象的唯一名称(表单提交时使用)。 |
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>H5 中的语义元素
| 标签 | 描述 |
|---|---|
<article> |
定义文章。 |
<aside> |
定义页面内容以外的内容。 |
<details> |
定义用户能够查看或隐藏的额外细节。 |
<figcaption> |
定义 <figure> 元素的标题。 |
<figure> |
规定自包含内容,比如图示、图表、照片、代码清单等。 |
<footer> |
定义文档或节的页脚。 |
<header> |
规定文档或节的页眉。 |
<main> |
规定文档的主内容。 |
<mark> |
定义重要的或强调的文本。 |
<nav> |
定义导航链接。 |
<section> |
定义文档中的节。 |
<summary> |
定义 <details> 元素的可见标题。 |
<time> |
定义日期/时间。 |
多媒体
Web 上的多媒体指的是音效、音乐、视频和动画等。
object 元素
<object> 的作用是支持 HTML 助手(插件)。
辅助应用程序(helper application)是可由浏览器启动的程序,也称为插件。
辅助程序可用于播放音频和视频(以及其他)。辅助程序是使用 <object> 标签来加载的。
音频
有这几种方案:
可以使用插件、使用<embed>元素、使用 <object> 元素、使用 HTML5 <audio> 元素等。
使用<embed>元素
<embed height="100" width="100" src="song.mp3" />使用 <object> 元素
<object height="100" width="100" data="song.mp3"></object>使用 HTML5 <audio> 元素
<audio controls="controls">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
Your browser does not support this audio format.
</audio>这里定义了一个备选文件源,当.mp3 失效或浏览器不支持时,可以调用 .ogg 的文件。浏览器将使用第一个可识别的格式。
若浏览器不支持audio元素的话,则会显示 Your browser does not support this audio format.
audio元素有如下的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
更好的方案
<audio> 元素会尝试以 mp3 或 ogg 来播放音频。如果失败,代码将回退尝试 <embed> 元素。
<audio controls="controls" height="100" width="100">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
<embed height="100" width="100" src="song.mp3" />
</audio>使用超链接
实在不行,就直接用 a 链接标签吧。
点击该链接,浏览器会启动“辅助应用程序”来播放该文件。也可能会弹出文件下载界面。
<a href="song.mp3">Play the sound</a>视频
和音频类似,也可以用<embed>元素、<object> 元素、HTML5 <video> 元素、超链接等。
只是把相应的源(src、data、href等)修改为视频地址即可。
使用 <video> 标签
显示一段嵌入网页的 ogg、mp4 或 webm 格式的视频。
它有以下属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
Your browser does not support the video tag.
</video>可以使用 DOM 进行控制视频的播放、暂停以及加载等。
<script type="text/javascript">
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script> 更好的方案
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
<object data="movie.mp4" width="320" height="240">
<embed src="movie.swf" width="320" height="240" />
</object>
</video>使用了 4 种不同的视频格式。HTML 5 <video> 元素会尝试播放以 mp4、ogg 或 webm 格式中的一种来播放视频。如果均失败,则回退到 <embed> 元素。
当然,如果还不行,可以把视频上传到各大视频网站,然后嵌入视频就完事了。
Canvas
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
创建 canvas
<canvas id="myCanvasTest" width="200" height="100"></canvas>canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成。
比如绘制一个红色的矩形。
其中,getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
<script type="text/javascript">
var c=document.getElementById("myCanvasTest");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
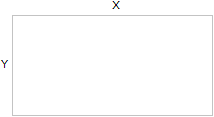
</script>坐标
左上角为 (0,0),左到右为x轴正方向,上到下为y轴正方向,如下图所示。

这里有个示例↓。
把鼠标悬停在下面的矩形上可以看到坐标:
绘制线条
<canvas id="myCanvas1" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas1");
var cxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.stroke();
</script>绘制圆形
<canvas id="myCanvas2" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas2");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
</script>绘制渐变背景
<canvas id="myCanvas3" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas3");
var cxt=c.getContext("2d");
var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"#00FF00");
cxt.fillStyle=grd;
cxt.fillRect(0,0,175,50);
</script>放置图像
<canvas id="myCanvas4" width="200" height="200" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas4");
var cxt=c.getContext("2d");
var img=new Image()
img.src="FrontEnd_HTML_Advanced/start_again.jpg"
cxt.drawImage(img,0,0);
</script>内联 SVG
SVG 指可伸缩矢量图形 (Scalable Vector Graphics),用于定义用于网络的基于矢量的图形。
SVG 使用 XML 格式定义图形。SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失。
SVG 是万维网联盟的标准。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>SVG 本身就挺复杂的,也很强大,有专门的教程来学这个。
不过目前来说我还用不到呢,后面感兴趣再慢慢看吧。
Canvas VS SVG
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 逐像素进行渲染。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。
如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
地理定位
HTML5 提供了一个获取用户位置信息的API。
当然这个需要用户的许可才行。
getCurrentPosition() 方法可以用来获得用户的位置。如果能正常调用的话,会返回如下信息。
| 属性 | 描述 |
|---|---|
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度 |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度 |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |
如果getCurrentPosition()运行成功,则向参数showPosition中规定的函数返回一个coordinates对象。
showPosition() 函数获得并显示经度和纬度。
getCurrentPosition() 方法的第二个参数用于处理错误。它规定当获取用户位置失败时运行的函数。(类似于回调函数?)
showError() 函数用于处理错误。
<p id="geolocation_demo">点击这个按钮,将显示您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("geolocation_demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition, showError);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>点击这个按钮,将显示您的坐标:
如需在地图中显示结果,可以调用谷歌地图、百度地图等地图的API。
还有一些其他的方法:
watchPosition()
返回用户的当前位置,并继续返回用户移动时的更新位置(类似于 GPS)。
clearWatch()
停止 watchPosition() 方法。
拖放
拖放(Drag 和 Drop)指的是抓取某物并拖入不同的位置。
HTML5 中任何元素都是可拖放的。
(这里我还不是很明白,后面具体看看 JavaScript 的时候再回来看一看
<style type="text/css">
#divmiao1 {width:200px; height:200px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
<p>请把图片拖放到矩形中:</p>
<div id="divmiao1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<br />
<img id="drag1" src="FrontEnd_HTML_Advanced/start_again.jpg" draggable="true" ondragstart="drag(event)" />请把图片拖放到矩形中:

draggable
首先需要把想要拖动的元素新增一个 draggable 属性,即 <img draggable="true">。
然后,规定当元素被拖动时发生的事情。
ondragstart
ondragstart 属性调用了一个 drag(event) 函数,规定拖动什么数据。
dataTransfer.setData() 方法设置被拖动数据的数据类型和值。这里的数据类型是 “text”,而值是这个可拖动元素的 id (“drag1”)。
ondragover
ondragover 事件规定被拖动的数据能够被放置到何处。
默认地,数据/元素无法被放置到其他元素中。为了实现拖放,我们必须阻止元素的这种默认的处理方式。
这个任务由 ondragover 事件的 event.preventDefault() 方法完成。
ondrop
当放开被拖数据时,会发生 drop 事件。
在上面的例子中,ondrop 属性调用了一个函数,drop(event)。
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}- 调用
preventDefault()来阻止数据的浏览器默认处理方式(drop 事件的默认行为是以链接形式打开) - 通过
dataTransfer.getData()方法获得被拖的数据。该方法将返回在setData()方法中设置为相同类型的任何数据 - 被拖数据是被拖元素的 id (“drag1”)
- 把被拖元素追加到放置元素中
本地存储
通过本地存储(Local Storage),web 应用程序能够在用户浏览器中对数据进行本地的存储。
在 HTML5 之前,应用程序数据只能存储在 cookie 中,包括每个服务器请求。
本地存储则更安全,并且可在不影响网站性能的前提下将大量数据存储于本地。
与 cookie 不同,存储限制要大得多(至少5MB),并且信息不会被传输到服务器。
HTML 本地存储提供了两个在客户端存储数据的对象:
- window.localStorage - 存储没有截止日期的数据,当浏览器被关闭时数据不会被删除
- window.sessionStorage - 针对一个 session 来存储数据,当关闭浏览器标签页时数据会丢失
localStorage 对象
<div id="test_result"></div>
<script>
// Check browser support
if (typeof(Storage) !== "undefined") {
// 存储 Store
localStorage.setItem("website", "https://miaotony.xyz");
// 取回 Retrieve
document.getElementById("test_result").innerHTML = localStorage.getItem("website");
} else {
document.getElementById("test_result").innerHTML = "抱歉!您的浏览器不支持 Web Storage ...";
}
</script>首先创建 localStorage 名称/值对,其中:name=”website”,value=”https://miaotony.xyz"
而后取回 “website” 的值,并把它插到 id=”test_result” 的元素中。
也可以把名称作为一个属性来使用,比如:
// 存储
localStorage.website = "https://miaotony.xyz";
// 取回
document.getElementById("test_result").innerHTML = localStorage.website;删除某一 localStorage 项目的语法:
localStorage.removeItem("website");名称/值对始终存储为字符串。如果需要请记得把它们转换为其他格式!
下面这个对用户点击按钮的次数进行计数。在代码中,值字符串被转换为数值,依次对计数进行递增:
<script>
function clickCounter1() {
if(typeof(Storage) !== "undefined") {
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount)+1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result2").innerHTML = "您已经点击这个按钮 " + localStorage.clickcount + " 次。";
} else {
document.getElementById("result2").innerHTML = "抱歉!您的浏览器不支持 Web Storage ...";
}
}
</script>
<button onclick="clickCounter1()" type="button">请点击这里!</button>
<div id="result2"></div>点击之后计数器将递增,且关闭这个网页/浏览器再打开这个页面,数字会从上一次的位置递增,不会重置。
sessionStorage 对象
sessionStorage 对象等同 localStorage 对象,不同之处在于只对一个 session 存储数据。如果用户关闭具体的浏览器标签页,数据也会被删除。
<script>
function clickCounter2() {
if(typeof(Storage) !== "undefined") {
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount)+1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result3").innerHTML = "在本 session 中,您已经点击这个按钮 " + sessionStorage.clickcount + " 次。";
} else {
document.getElementById("result3").innerHTML = "抱歉!您的浏览器不支持 Web Storage ...";
}
}
</script>
<button onclick="clickCounter2()" type="button">请点击这里</button>
<div id="result3"></div>点击之后计数器也将递增,但是关闭这个网页/浏览器再打开这个页面,数字不会从上一次的位置递增,直接重置。
当然,刷新的话还是同一个 session,所以还是保留的。
按下 F12,在存储里也可以看得到会话存储和本地存储。


应用程序缓存
使用应用程序缓存(Application Cache),通过创建 cache manifest 文件,可轻松创建 web 应用的离线版本。
Cache Manifest 基础
如需启用应用程序缓存,需要在文档的 <html> 标签中包含 manifest 属性。
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议文件扩展名是:”.appcache”。
manifest 文件需要设置正确的 MIME-type,即 “text/cache-manifest”。必须在 web 服务器上进行配置。
Manifest 文件
manifest 文件是简单的文本文件,用来告知浏览器被缓存的内容(以及不缓存的内容)。
包含三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
完整范例:
CACHE MANIFEST
# 2020-02-20 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
*
FALLBACK:
/html/ /offline.html第一行,CACHE MANIFEST,是必需的。
NETWORK 中,可以使用星号来指示所有其他其他资源/文件都需要联网。
FALLBACK 中,规定如果无法建立因特网连接,则用 “offline.html” 替代 /html/ 目录中的所有文件。
一旦应用被缓存,它就会保持缓存,更新缓存有以下这几种情况。
- 用户清空浏览器缓存
- manifest 文件被修改
- 由程序来更新应用缓存
以 “#” 开头的是注释行,但也可满足其他用途。应用的缓存只会在其 manifest 文件改变时被更新。
更新注释行中的日期和版本号就可以让浏览器重新缓存文件。
Web Workers
Web worker 是运行在后台的 JavaScript,不会影响页面的性能。
当在 HTML 页面中执行脚本时,在脚本执行结束之前页面是不可响应的。使用 Web worker 就可以独立于其他脚本来在后台执行,前台照样可以进行点击、选取内容等等操作。
通常用于耗费 CPU 资源的任务。
由于 web worker 位于外部文件中,它们无法访问下例 JavaScript 对象:
- window 对象
- document 对象
- parent 对象
首先需要创建一个 web worker 文件,比如这里创建了一个计数的脚本。
var i = 0;
function timedCount() {
i = i + 1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();其中的 postMessage() 方法用于向 HTML 页面传回一段消息。
而后在 HTML 中创建一个 Web Worker 对象,运行上面文件中的代码。
w = new Worker("demo_workers.js");然后让 Web Worker 监听 onmessage 事件。
当 web worker 传送消息时,会执行事件监听器中的代码。来自 web worker 的数据会存储于 event.data 中。
w.onmessage = function(event){
document.getElementById("result").innerHTML = event.data;
};创建 web worker 后,它会继续监听消息(即使在外部脚本完成后)直到其被终止为止。
需要终止这个 web worker,并释放浏览器/计算机资源,可以使用 terminate() 方法。
终止后再将原来的变量(w)设置为 undefined,则又可以复用代码啦!
HTML中的完整代码如下。
<p>Count numbers: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<br><br>
<script>
var w;
function startWorker() {
if(typeof(Worker) !== "undefined") {
if(typeof(w) == "undefined") {
w = new Worker("demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry! No Web Worker support.";
}
}
function stopWorker() {
w.terminate();
w = undefined;
}
</script>Server-Sent 事件
Server-Sent 事件(SSE)指的是网页自动从服务器获得更新。
EventSource 对象用于接收服务器发送事件通知。
它有这几种方法:
| 事件 | 描述 |
|---|---|
| onopen | 当通往服务器的连接被打开 |
| onmessage | 当接收到消息 |
| onerror | 当发生错误 |
最常用的就 onmessage 方法。
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};这里创建了一个 EventSource 对象,然后规定发送更新的页面的 URL(”demo_sse.php”)。
每当接收到一次更新,就会发生 onmessage 事件,把已接收的数据推入 id 为 “result” 的元素中。
最好再加一个判断,看看浏览器是否支持SSE。
<div id="result"></div>
<script>
if(typeof(EventSource)!=="undefined")
{
var source=new EventSource("/example/html5/demo_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br />";
};
}
else
{
document.getElementById("result").innerHTML="抱歉,您的浏览器不支持 server-sent 事件 ...";
}
</script>服务器端的话,把 "Content-Type" 报头设置为 "text/event-stream",就可以开始发送事件流了。
小结
HTML 的部分大概就告一段落了,如果要具体学的话,要想搞清楚每个属性的含义就感觉在看文档了,感觉没有必要。
还不如之后有不理解的再回来翻一翻,更狭义的知识点直接查文档就好了呀!
接下来就慢慢看看 CSS 和 JavaScript好了。
溜了溜了。
(这个寒假出不了门好难受啊嘤嘤嘤


