起因
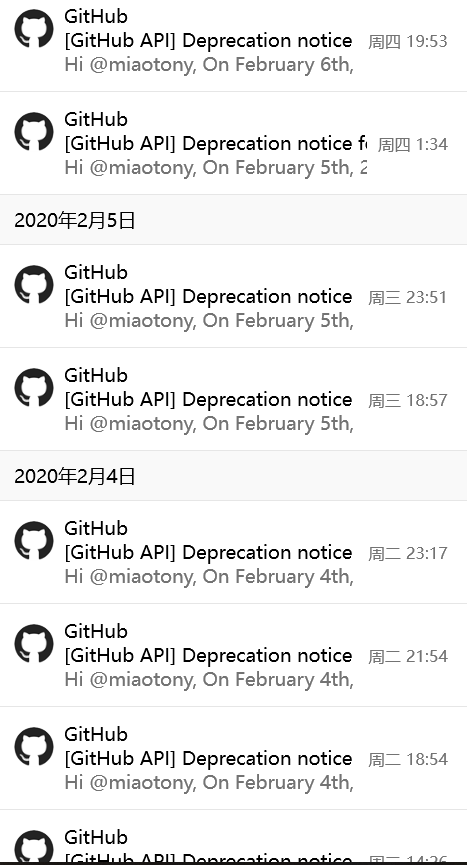
这几天我的邮箱被 GitHub 轰炸了emmm。
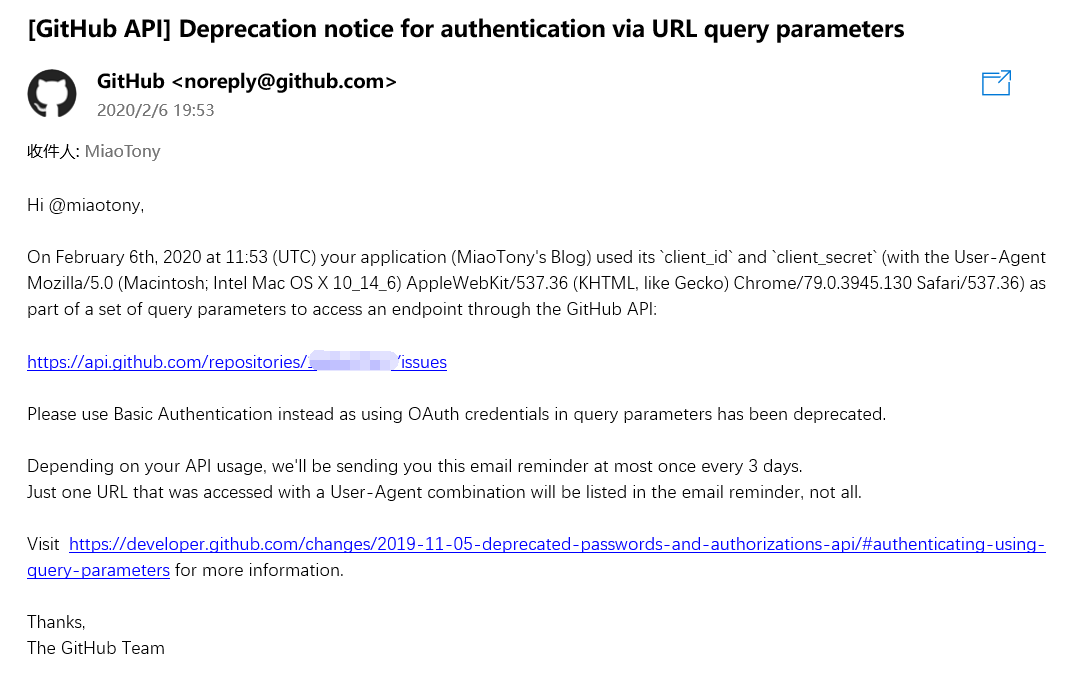
具体大概是这样的——


说好的
Depending on your API usage, we’ll be sending you this email reminder at most once every 3 days.
然而从2月4日开始每天都有一堆……
所以这到底是什么回事呢?
我一想,用到这个 API 的只有我博客的 Gitalk 评论插件。目前我博客的评论都放在了GitHub项目的issue里,每篇文章浏览到下面的时候会自动加载评论,这时候就会向GitHub的API发请求从而获取相应数据。
解决方案
于是去 gitalk 的官方仓库看了看,果然2月4日当天就有人提issue了,看来不少人 Email Bombs 了23333(摊手。
https://github.com/gitalk/gitalk/issues/343

很多大佬对这个问题进行了讨论,当然也有不少 +1 Mark之类的在旁观。
方案一
2月4日这样,@geektutu 给出了一个 Use read-only personal access token to replace clientID & clientSecret 的方案,并提了PR,详见:#344。这个PR在2月6日merge了。
根据他的建议,首先需要更新 gitalk.min.js文件,如果想获得更多的API使用量,需要在 accessToken 里生成一个只读的token,而后修改 Gitalk 模板里的配置,新增accessToken项。
const gitalk = new Gitalk({
clientID: 'GitHub Application Client ID',
clientSecret: 'GitHub Application Client Secret',
accessToken: 'Github Personal Access Token', // IMPORTANT !!!
repo: 'GitHub repo',
owner: 'GitHub repo owner',
...
})根据 Understanding scopes for OAuth Apps ,在新建 access token 时不选择任何选项,则生成的token只有公开信息的只读权限(*Grants read-only access to public information (includes public user profile info, public repository info, and gists)*)。
6号我也更新了这一版本,做了相应的修改,的确邮箱不被轰炸了。😂
但是,这个 access token 在任何人访问博客的时候都是公开可见的,不免存在风险,这也在issue里有过讨论。@geektutu 也说这是个临时方案。

方案二
2月7日,这个issue的发起者 @fletchto99 给出了他的方案,并提了PR,详见:gitalk/gitalk#346

利用原来的client_id 和 client_secret 作为 basic auth 是可行的。
按照他的方案,不需要修改其他的任何配置,直接把Gitalk的js升级到V1.5.2 即可。
这样就方便了很多哈,试了一下果然是可行的。
而且这个可以说是最佳方案了呢!
针对 Matery 主题的修改
方法一
对于我现在使用的 Matery 主题(hexo-theme-matery),只需要将 \hexo\themes\matery\source\libs\gitalk目录下的 gitalk.min.js和 gitalk.css 更新到最新版本(>= V1.5.2)即可。
方法二
当然也可以修改配置文件里引用的 JavaScript(、CSS)地址为链接版本。
目前 CDN 上的 Gitalk 已经更新到了最新版本。
打开\hexo\themes\matery\_config.yml,修改其中的 libs。
libs:
css:
# ...
gitalk: https://cdn.jsdelivr.net/npm/gitalk/dist/gitalk.css
# 或者 https://unpkg.com/gitalk/dist/gitalk.css
# ...
js:
# ...
gitalk: https://cdn.jsdelivr.net/npm/gitalk/dist/gitalk.min.js
# 或者 https://unpkg.com/gitalk/dist/gitalk.min.js
# ...保存后,在 hexo 的目录下执行 hexo clean && hexo g,再部署即可。
最后,顺手给 hexo-theme-matery 提了个PR,更新了这一依赖,详见 blinkfox/hexo-theme-matery#318 。