主要是简单记录一下Heroku的部署,毕竟一不小心就忘记该怎么折腾的了…
(其实应该两周前写这篇blog的,现在已经忘了很多了嘤嘤嘤
Cause
之前折腾了一两个月,做了个把课表导出到ical日历文件的小jio本,即 NUAA_ClassSchedule
GitHub链接:click here
https://github.com/miaotony/NUAA_ClassSchedule
其中有一个TODO是搭建一个web端,实现在线导出。
实际上,在教务系统加入验证码之前,已经和奶冰一起做了一个可以用的web端了,只不过只是简单测试还没公开啥的。
然而,这个验证码一加就麻烦了……之前做的登录显然就不成功了。
解决方案的话,在本地,是通过把验证码下载下来,PIL调用本地图片查看器来显示,进而在命令行里输入。
不过web端就有点麻烦了。
但怎么说好呢,不妨碍用同样的思路解决这一问题呢嘻嘻嘻。后面再说。
其实到写这篇blog为止还没弄清楚他验证码的具体机理。(等我考完试有空再折腾好了喵
不想往下看又想体验NUAA_iCal_Web在线版本的,点这里访问吧。
Deploy
Heroku简介
偶尔有一天在转GitHub的时候,看到某个项目下有个网页端的界面,README里面也有个deploy with heroku之类的图标按钮。点进去看了看,然后再查了查资料。
Heroku is a platform as a service (PaaS) that enables developers to build, run, and operate applications entirely in the cloud.
Heroku是一个支持多种编程语言的云平台即服务。在2010年被Salesforce.com收购。Heroku作为最开始的云平台之一,从2007年6月起开发,当时它仅支持Ruby,但后来增加了对Java、Node.js、Scala、Clojure、Python以及(未记录在正式文件上)PHP和Perl的支持。基础操作系统是Debian,在最新的堆栈则是基于Debian的Ubuntu。
好东西呀!
发现heroku可以在一定程度上免费搭建网站,当然前提是要有一个wsgi接口之类的,大概意思就是说需要让你的东西能通过网络访问得到。
其实那时候我连wsgi是啥都不知道……
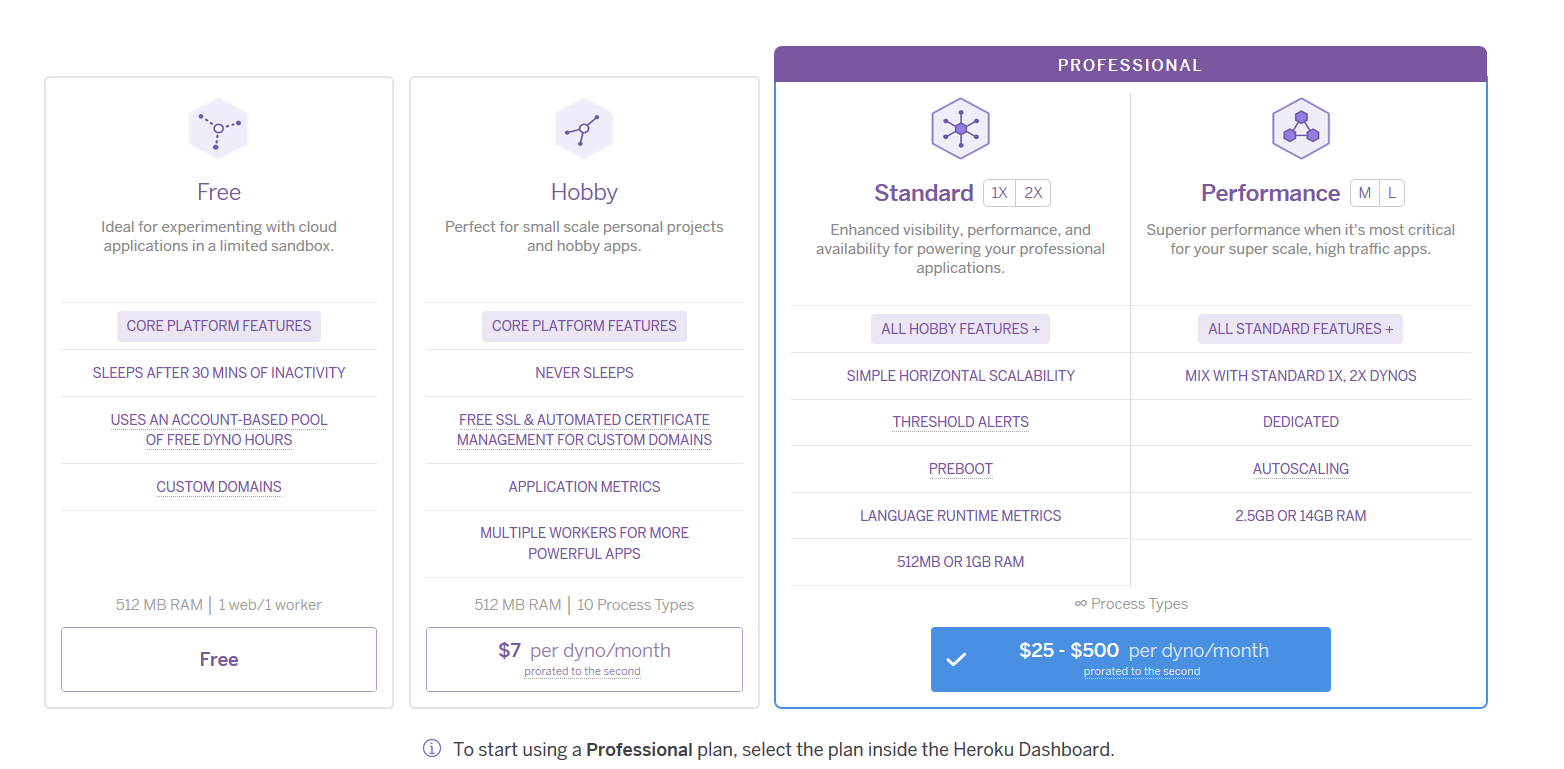
具体的定价策略参见这里。

Free版本的话,未认证用户每个月550小时免费动态时长,认证用户(好像是绑定银行卡)1000小时;30分钟无访问无活动的话会自己睡大觉,不会占用你的宝贵时长;提供二级域名,还可以自己绑米。
对于nuaaical来说,这个完全够用了呢!
那就干脆折腾一下好了。
NUAA iCal Web端搭建
需要一个wsgi接口之类的嘛,flask、django这些现成的就行。
本来就啥也不知道也没玩过,看来一下flask挺简单的,于是就简单学了一下flask框架。
然而真正搭建的过程中遇到了一堆奇妙的bug,本地跑着好好的,上了heroku就炸了。(这个不细说了
实际上代码就是从本地版本改的,毕竟在开发的时候留了很多现成的接口了,改一改调用一下函数之类的就完事了。
不过这个验证码折腾了老半天。
这里的策略是,当你访问页面的同时,后端去访问教务系统,把验证码图片爬下来送给前端,同时建立了一个与你有关的session。
当你post用户名密码及验证码后,后端利用同一个session去访问教务系统,
进而爬取课表及考试信息,
生成icalendar日历文件,
而后以附件下载的形式构造response,从而得到属于你的ical课表。
当然,一定程度上安全一点,这个session在构造完response之后就销毁了,不保留在云平台上。
(这样其实还是没搞清楚验证码的机理,一定程度上相当于绕过了而已。
其实到这的话,本地搭建就结束了。
不过还考虑了一下复杂的生产环境……
比如说登录信息重复post,而原来的验证码就不再有效了。
这里其实想了几种方案,但是行不通。最后干脆折腾了一波HTML,加了个前端界面,如果没登陆成功就提示一下,然后过一会儿返回主页好了。233
(有更好的方案欢迎提出喵!
比如未登录情况下直接访问导出ical的页面
这个也是直接返回主页了。不过这里这个判断折腾了老半天。
最后的方案是在flask的session里建立了一个属于当前session的bool变量,默认为False,登录以后设置为True。
之前直接写在程序的全局变量里,本地跑着好好的,上云平台就炸了……再见。
还写过在flask的g变量里,后来仔细查了资料,g变量好像是只在当前页面请求中有效,意思就是作用范围不一样,于是否决了。
教务系统连接已重置
这个是他教务系统的问题啊,难顶了。还是折腾了老半天才发现这里的问题。
又改了改登录的延时,这回变成随机延时了,而且时间也加长了。
而且还把爬虫的UA改成了当前浏览器的UA。IP的话好像没办法了。
问题有所改善…然而偶尔还存在。
大不了多试几次就好了。
etc.
其实还有个打算是做个前端ifram框架之类的直接嵌套官方的登录界面,然后登录成功后再利用登录信息来爬取课表,这样一定程度上可能还更安全一点。
再说吧……
Heroku搭建
下面来简单记录一下Heroku的部署。
注册一个账号
略。建议用gmail,不过也看到用国内邮箱也成功的。
安装Heroku CLI 命令行接口
Win-x64:下载地址
其他环境的见官网好了。https://devcenter.heroku.com/articles/heroku-cli
安装完之后就可以在命令行用
heroku命令了。登录
heroku login会弹出网页登录验证,或者在命令行登录。
准备好app

你看他支持的语言挺多的呢。
我这里用到的就是python啦。
这个在上一节已经搭建好了喵。
创建app
heroku create这时候同时建立了一个名为
heroku的git remote仓库,连接到了你本地的git仓库。当然也可以现在网站上创建一个应用,再clone
heroku git:clone -a nuaaical cd nuaaical这里前提是建立好了名为
nuaaical的应用了。建立依赖相关的
requirements.txt略。
指定执行的入口
这里算是一个坑吧,折腾了好久才发现。
你必须先在代码目录下建立一个名为
Procfile的文件,在里面写上你要他执行的命令。比如执行一个python文件之类的。在这里用的是
gunicorn来建立一个web应用。(flask只用于本地测试使用web: gunicorn web:app第二个
web是文件名(web.py),app是flask实例化的对象啦。
(代码里写的app = Flask(__name__)指定用构建语言(可略?)
heroku buildpacks:set heroku/python显示指定用python来构建打包(网上有的说不指定会报错?
部署代码
终于可以部署了呀!直接push好了。
git push heroku master如果不行的话加上
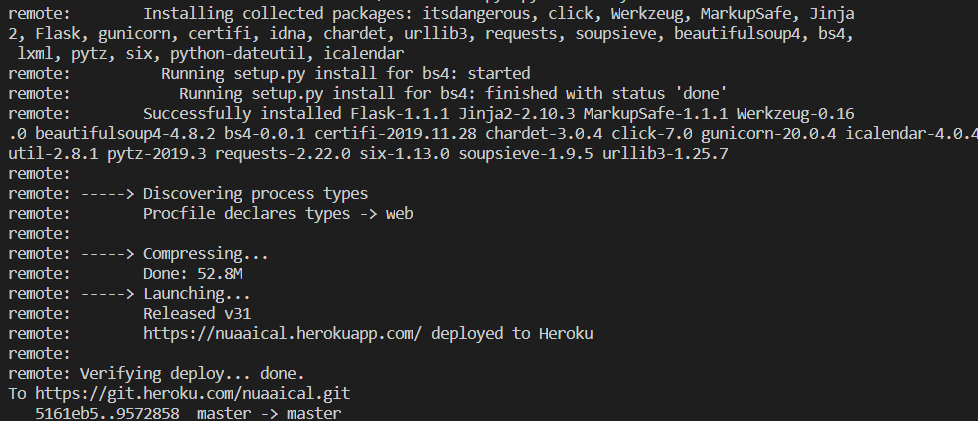
-f强制push(小心一点)。然后可以看到部署的日志,如果有问题就再看看。
没问题的话,效果类似下面的。

看看你的网站吧
heroku open然后会调用你的浏览器打开。
或者自己在浏览器访问就好了。
嘻嘻嘻,到这就结束啦~
拓展
当然还有一些常用命令,比如:
查看日志**(debug必备了)**
heroku logs --tail看一下还有多少剩余时长
heroku ps打开app服务
heroku ps:scale web=1关闭app服务
heroku ps:scale web=0etc.
官方文档
Getting Started on Heroku看这里 https://devcenter.heroku.com/start
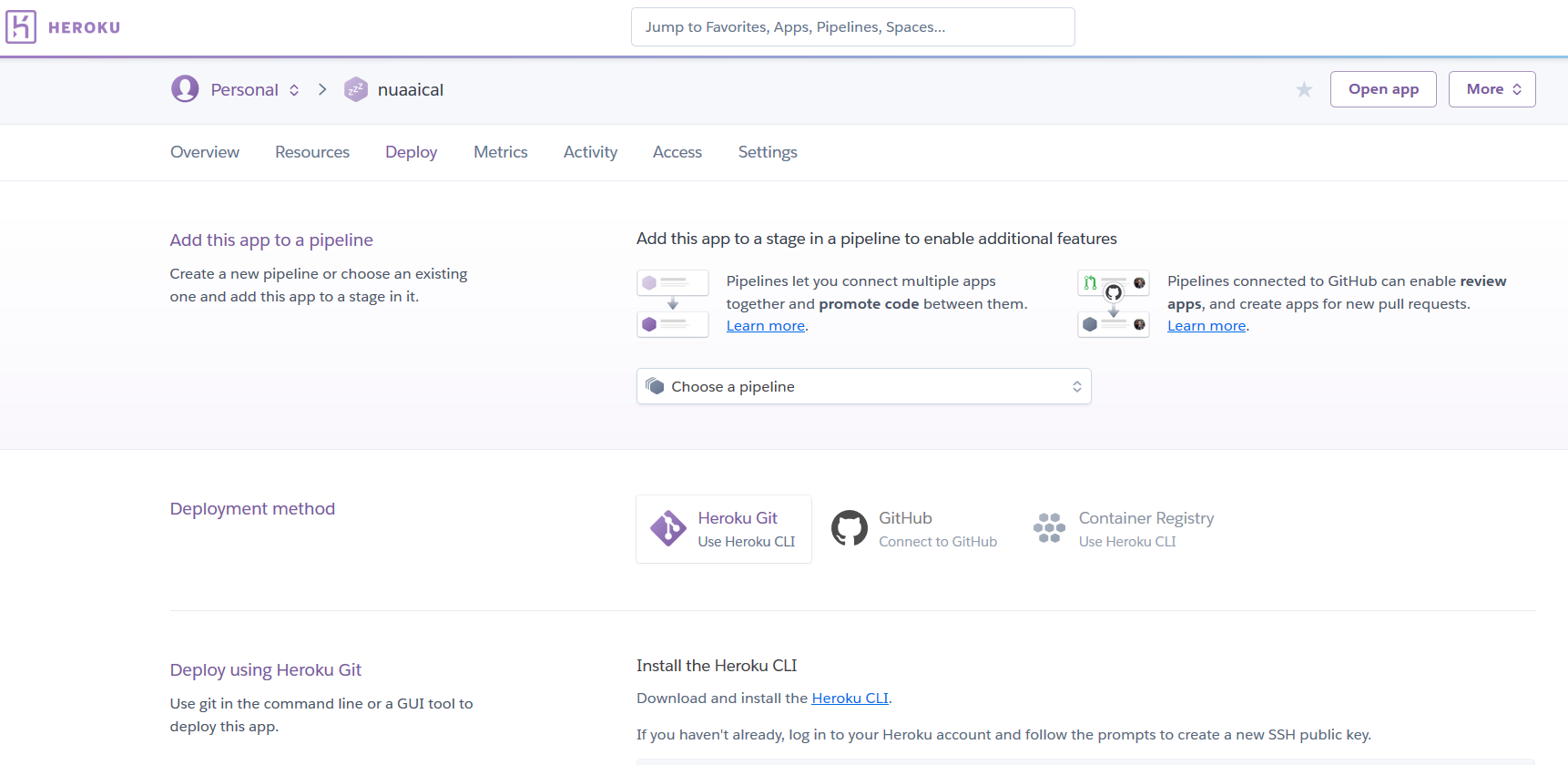
除此以外,Heroku还支持pipeline,还可以授权从GitHub上同步部署,还有容器啥的……

感觉还是挺不错的呢!
Achievements
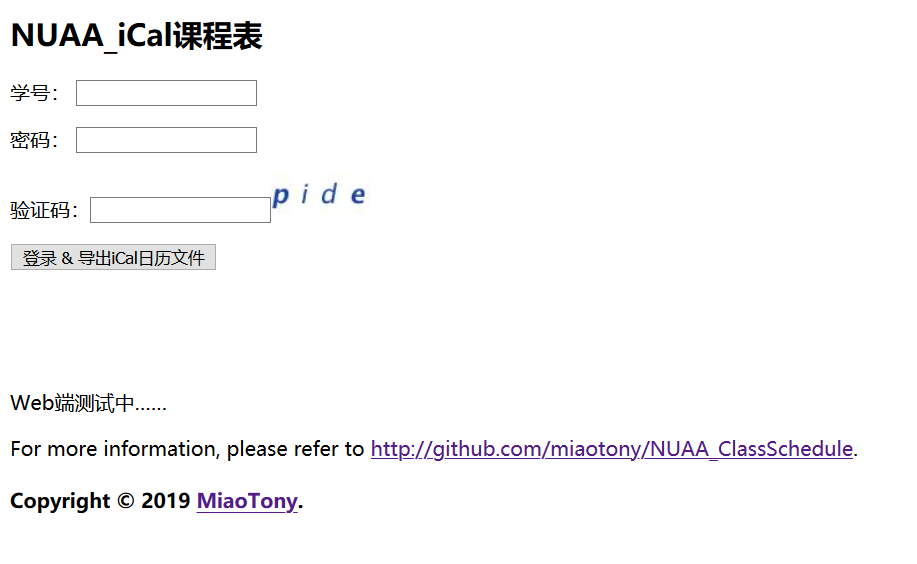
部署好的web端网址:
https://nuaaical.herokuapp.com/
欢迎来试试呀!
第一次访问可能会花一些时间,等一等吧。
如果不成功的话刷新一下页面(但不要重复提交登录信息),或重新开一个页面访问。
同时多人访问的话也可能会有问题(没试过),那就再试试吧。(摊手

好了我知道这个页面丑了。现学的HTML,别说了。
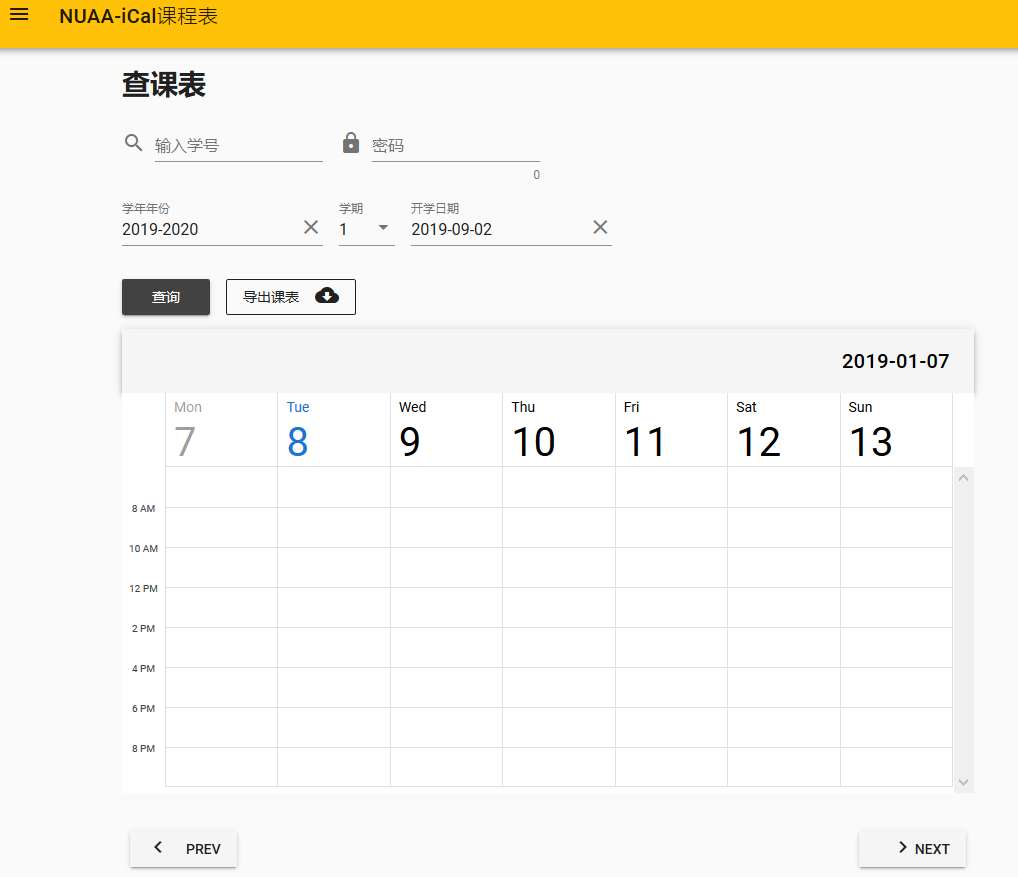
其实之前奶冰奶冰奶冰冰做了一个前端的↓
后面再折腾吧咕咕咕
欢迎来贡献代码呀!
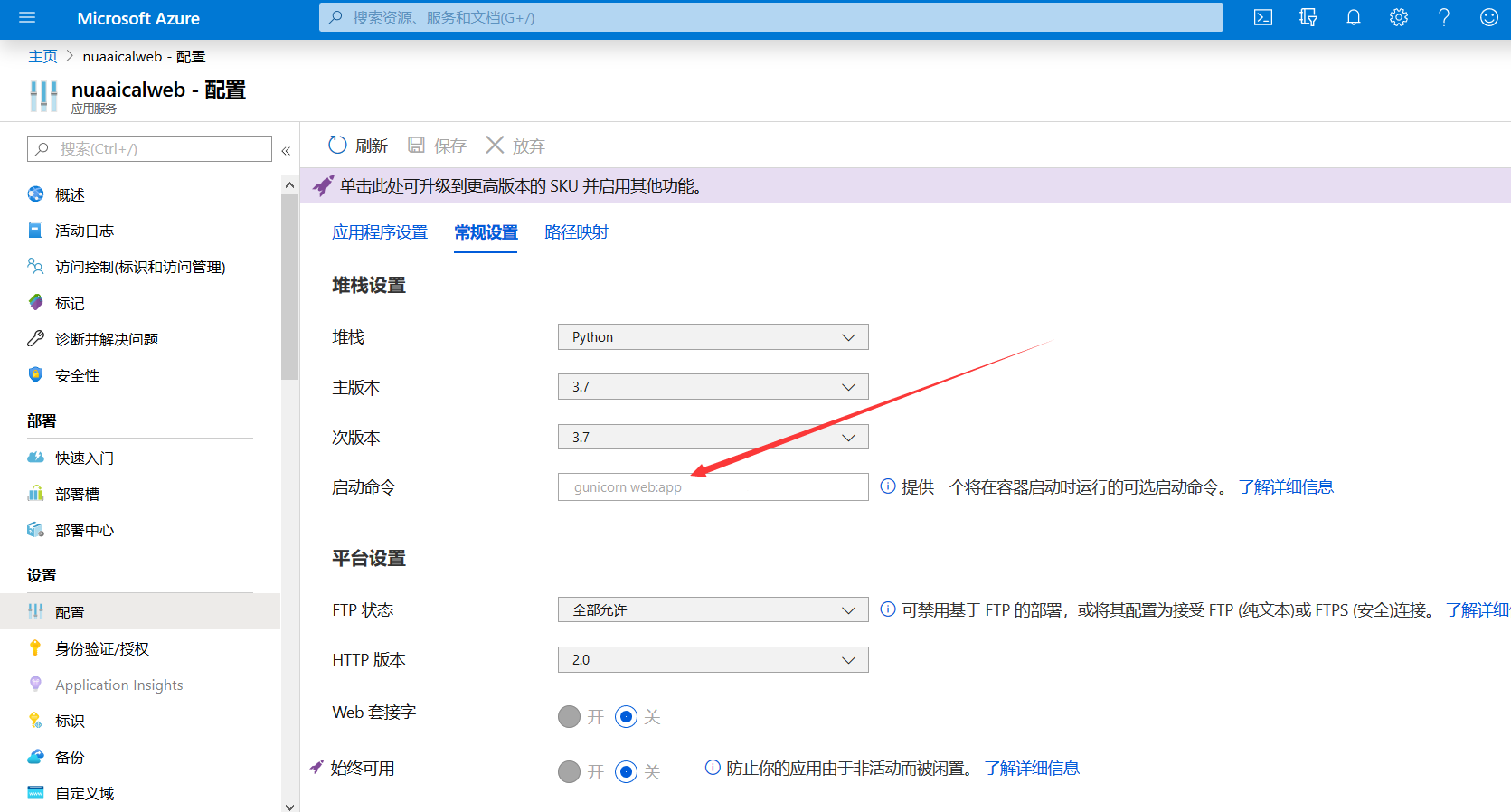
其实之前还折腾了老半天,尝试了在Azure上部署,也成功了。
需要在VSCode中进行部署,然后在配置里设好启动命令(也可以是一个文件)。
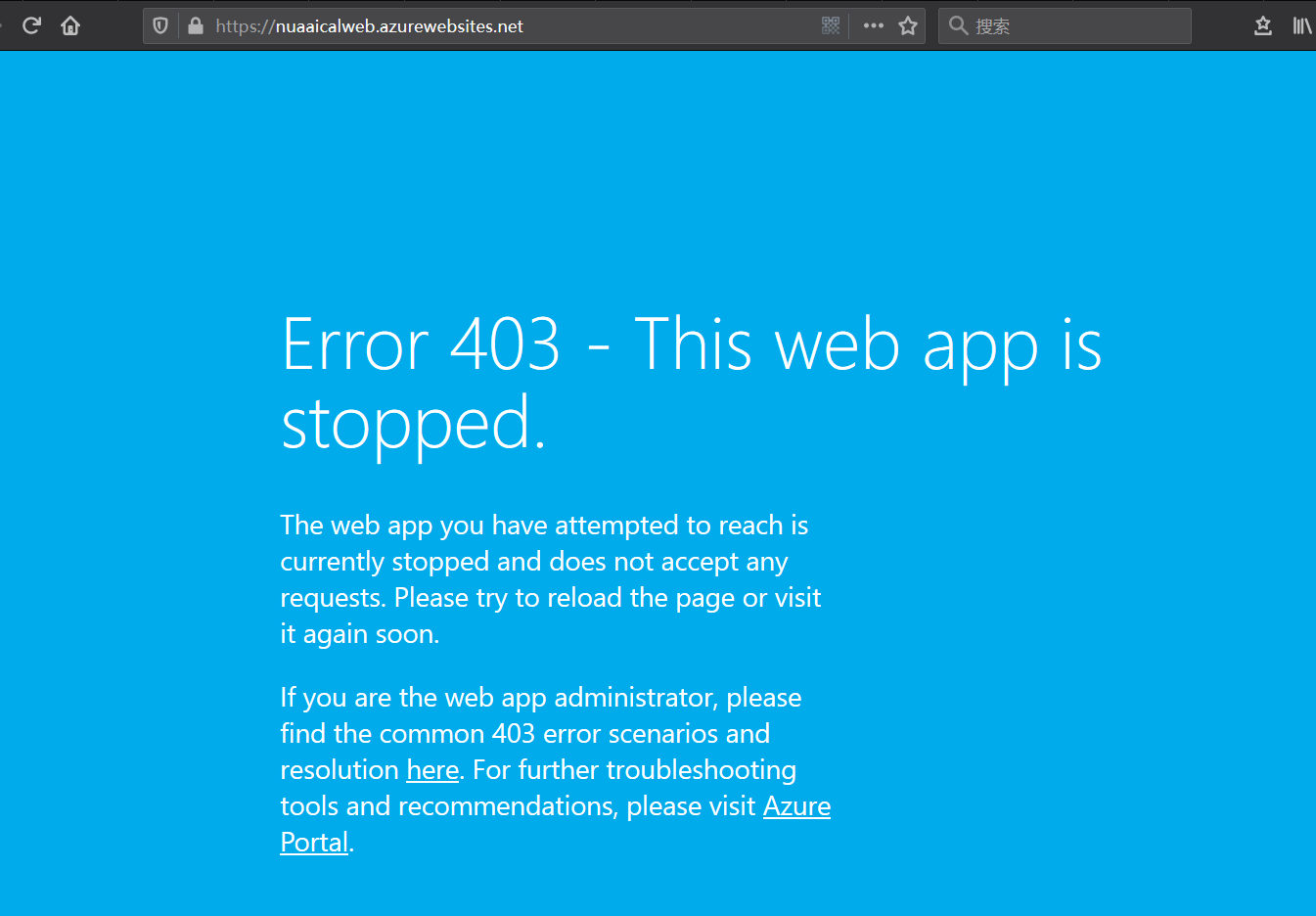
不过现在Azure服务到期了。部署的网站也停止了呢。
截个图纪念一下吧。
(hackathon的时候白嫖的Azure还是挺爽的233
同时,代码开源在GitHub上了。欢迎来点个star,提个PR喵!
https://github.com/miaotony/NUAA_iCal_Web
仅供学习研究,未经允许禁止商用,谢谢。
文章中不免存在问题,欢迎提出。
Reference
浪够了,继续准备考试。(真难顶……
期末冲冲冲!
说不定这是今年最后一篇blog了喵。
溜了溜了。